-
14 Must Know Dev Tools Tricks 💪Web/JS30 2020. 11. 4. 16:38반응형
개발자 도구의 기능들을 알려주는 예제였다.
사실 이미 유명한 것들이 대부분이고, 그냥 기억나는 몇 가지만 다시 상기하는 목적으로.
1. 중단점(Breakpoint)
개발자도구에는 중단점(breakpoint)를 설정할 수 있는 기능이 있다.
1) 코드 줄 중단점

개발자도구의 Sources 탭에 가면 소스코드를 볼 수 있는데,
이 소스코드의 오른쪽에 위치한 줄 번호를 클릭하면 파란색 표시가 생긴다.
그러면 이 코드가 실행되기 직전에 전체 실행이 일시 중지된다.
2) 코드를 이용한 코드 내 중단점
console.log('a'); console.log('b'); debugger; console.log('c');위의 '코드 내 중단점'과 동일한 기능을 하지만,
개발자 도구 UI가 아니라 소스 코드 내부에서 설정되는 중단점이라는 게 차이점.
3) DOM 변경 중단점

출처 : https://developers.google.com/web/tools/chrome-devtools/javascript/breakpoints?hl=ko DOM element에 변경사항이 생길 경우에 중단하게 되는 breakpoint이다.
- subtree modifications : 현재 선택한 노드의 하위 요소가 삭제 또는 추가되거나, 하위 요소의 컨텐츠가 변경될 때 트리거되는 중단점. 하위 노드의 속성이 변경되거나 선택한 노드의 속성이 변경된다고 해서 트리거되진 않는다.
- attribute modifications : 현재 선택한 노드에 속성을 추가 또는 삭제하거나, 속성 값이 변경될 때 트리거된다.
- node removal : 현재 선택한 노드가 삭제될 때 트리거된다.
중단점(Breakpoint)에 관한 더 자세한 내용은 아래의 출처에서.
중단점으로 코드 일시 중지하기 | Chrome DevTools | Google Developers
Chrome DevTools에서 코드를 일시 중지하는 모든 방법을 알아봅니다.
developers.google.com
2. console의 몇 가지 기능들
1) console.log with style
console.log에는 스타일을 설정할 수 있는 기능이 있다.
console.log끼리 어디서 호출됐는지를 구분하기가 어려울 때 사용하면 쓸만할 듯.
사실, 그냥 구별용으로 특정 텍스트를 넣는 게 더 간편할 것 같긴 하지만.
console.log('%c I am some great text', 'font-size : 50px; background-color : red; font-shadow : 10px 10px 0 blue');
2) console.log with interpolated string
string 안에다가 %s를 이용해서, C언어처럼 문자열을 집어넣을 수 있다.
ES6부터 백틱 문자열이 생겨서, 쓸모없게 된 기능인 듯.
console.log('I am some %s text', 'great');
3) console.warn
경고를 띄울 수 있는 기능도 있다.
참고로, 코드에서 실행할 경우, 어디서 경고가 호출됐는지도 표시된다.
console.warn('Oh noooo!');
4) console.error
에러를 띄울 수도 있다. 마찬가지로 어디서 호출되었는지가 표시됨.
console.error('shit!');
5) console.assert
조건식 안에 있는 내용이 참일 경우 그냥 넘어가고, 거짓일 경우 에러를 호출하는 assert 기능도 있다.
특정 식을 검사할 때 사용하면 유용한 기능.
console.assert(1 === 1, "That's wrong!"); console.assert(1 === 2, "That's wrong!");
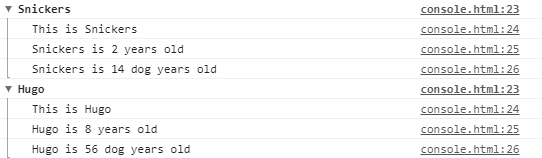
6) console.group / console.groupEnd
사실 오늘 나온 내용들 중 그나마 가장 유용한 기능이 아닐까 싶다.
특정 내용을 그룹화시킬 수 있는 기능. console.group('문자열')로 그룹을 열어주고
그룹을 닫을 때는 동일한 문자열을 인자로 하는 console.groupEnd를 호출해주면 된다.
참고로, 처음에 console 화면에 나타날 때 그룹이 펼쳐진 채로 나타나는 걸 원치 않는다면
console.groupCollapsed로 그룹을 열어주면 된다.
dogs.forEach(dog => { console.group(`${dog.name}`); // groupCollapsed console.log(`This is ${dog.name}`); console.log(`${dog.name} is ${dog.age} years old`); console.log(`${dog.name} is ${dog.age * 7} dog years old`); console.groupEnd(`${dog.name}`); });
7) console.time / console.timeEnd
여기 쓸만한 기능 하나 더. console.time과 console.timeEnd를 이용하면
그 사이에 위치하는 코드들이 어느 정도로 시간을 소요하는지를 알아낼 수 있다.
console.time('fetching data'); fetch('https://api.github.com/users/wesbos') .then(data => data.json()) .then(json => { console.timeEnd('fetching data'); console.log(json); }); 반응형
반응형'Web > JS30' 카테고리의 다른 글
Custom HTML 5 Video Player 🎬🎥 (0) 2020.11.10 Hold Shift to Check Multiple Checkboxes 📦 (0) 2020.11.09 Fun with HTML5 Canvas 🎨 (0) 2020.11.01 Array Cardio Day 2 🎈 (0) 2020.10.30 Type Ahead ⌨ (0) 2020.09.25